Spooky Halloween Update!
Zimo
2 min read · Oct 29, 2023
Tags of this article:
Spooky Halloween 🎃
The first update of Zimo Web has just got released. Sit down and enjoy the spooky season of Halloween.
What’s New 👻
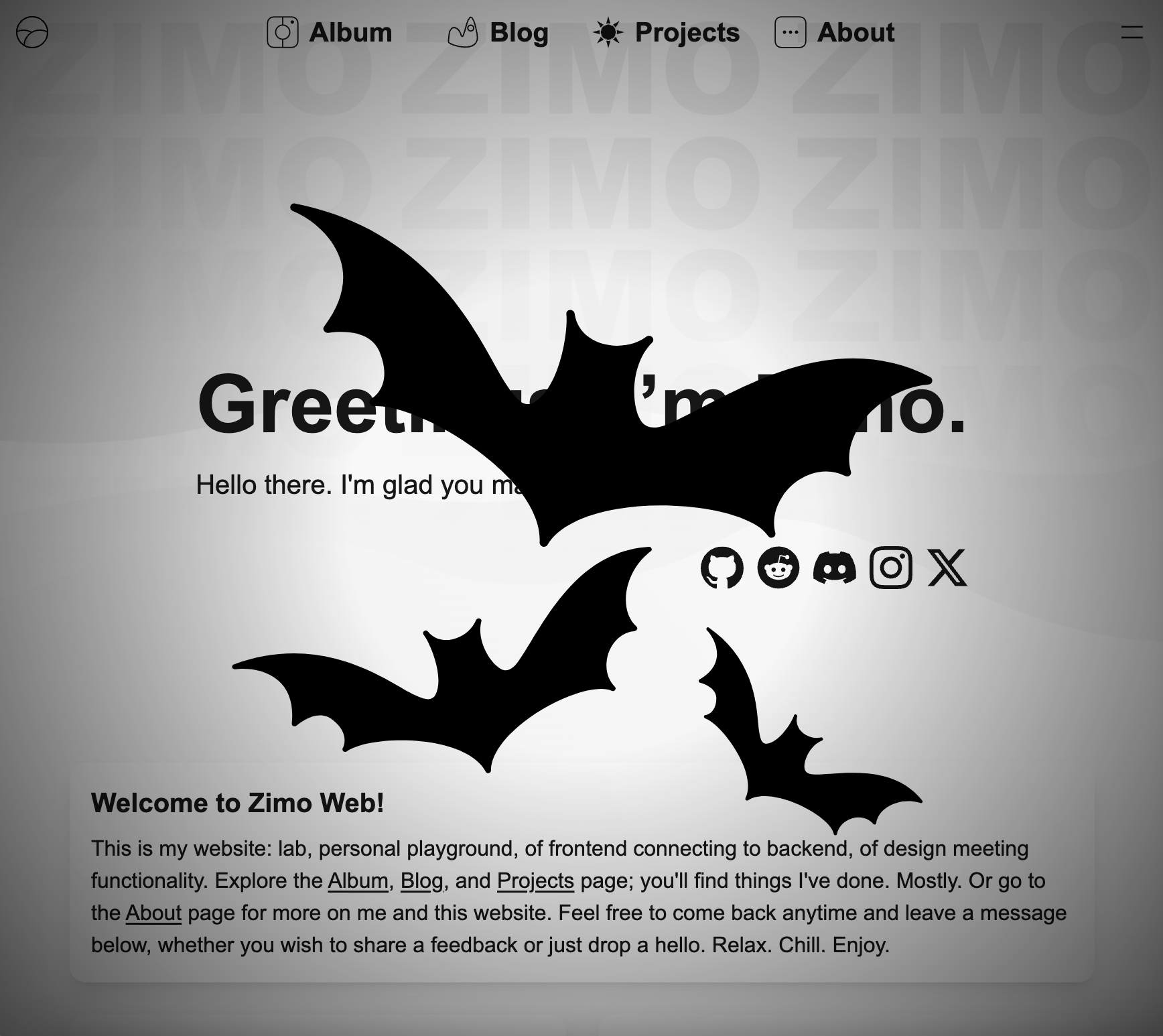
Halloween! Every year from October 15th to November 5th is the Halloween season. The art in the background of the blog page wants to express something new...
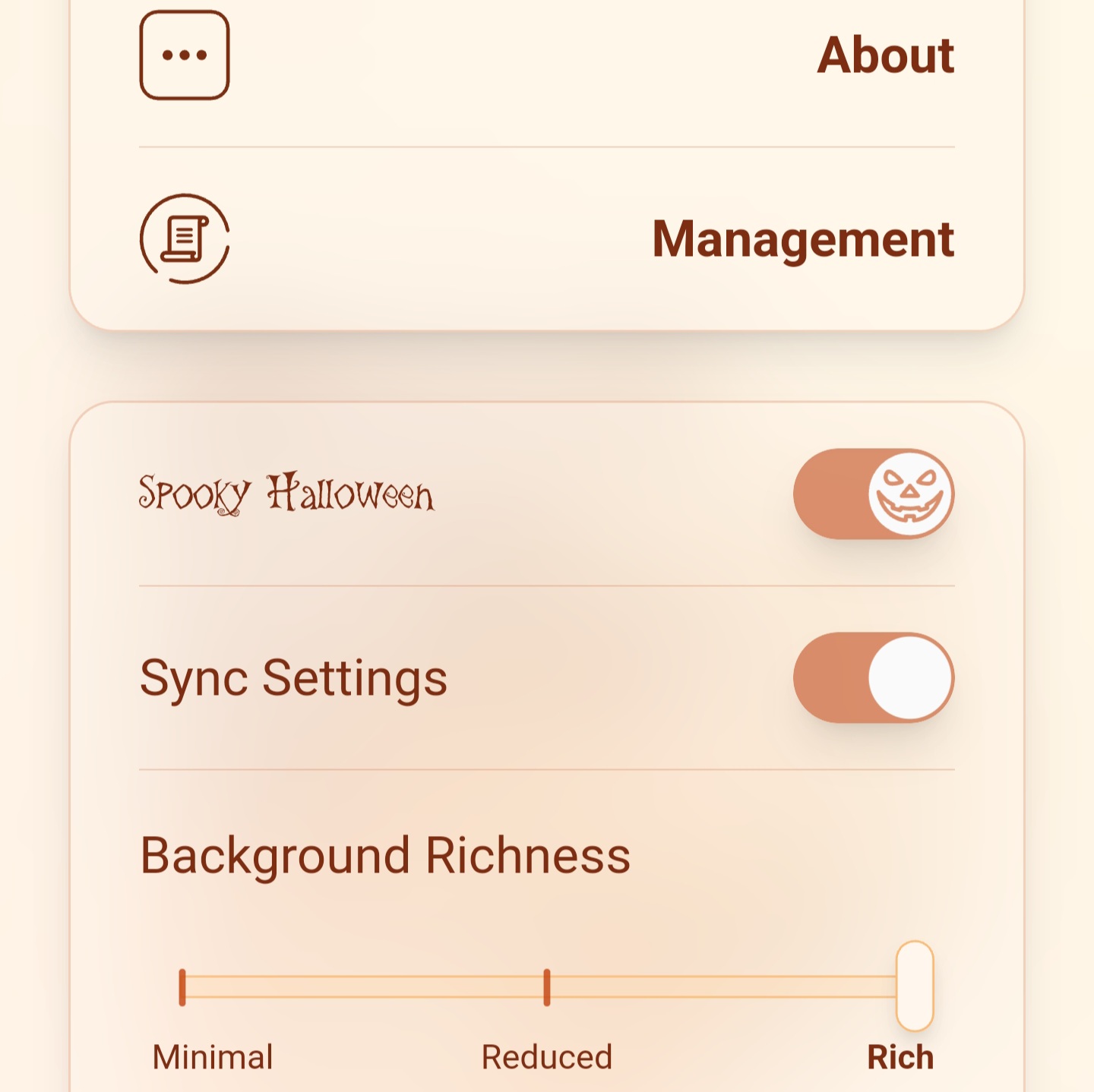
Uh-oh! What’s new in the settings? Toggle on the Spooky Halloween mode, and brace yourself for a web experience like no other. Expect the unexpected, as your screen comes alive with ghostly apparitions, eerie sounds, and unexpected frights.
👉 Friendly Warning: Preparedness for spooks is essential! Keep in mind, on October 31st, the magic of Halloween takes control, setting this eerie option as the default – locked in for a full day of frightful fun!






Spooky...
Technical 🔧
The whole set of Halloween effects is controlled by a new season system. This means that all the Halloween-related code changes stay in place year-round, but they only affect the site’s appearance during the Halloween season. They’ll turn back on automatically when next year’s Halloween season rolls around. The goal is to make it easier to add seasonal events to the site – keep an eye out for something special around Christmas.
type Month =
| "january"
| "february"
| "march"
| "april"
| "may"
| "june"
| "july"
| "august"
| "september"
| "october"
| "november"
| "december";
export const monthNames: Month[] = [
"january",
"february",
"march",
"april",
"may",
"june",
"july",
"august",
"september",
"october",
"november",
"december",
];
type DateRange = {
start: { month: Month; day: number };
end: { month: Month; day: number };
};
export const isWithinDateRange = (date: Date, range: DateRange): boolean => {
const startMonth = monthNames.indexOf(range.start.month);
const endMonth = monthNames.indexOf(range.end.month);
if (startMonth === -1 || endMonth === -1) {
console.error("Invalid month name in date range");
return false;
}
const startDate = new Date(date.getFullYear(), startMonth, range.start.day);
const endDate = new Date(date.getFullYear(), endMonth, range.end.day);
return date >= startDate && date <= endDate;
};
export const isHalloweenSeason = (): boolean => {
const halloweenRange: DateRange = {
start: { month: "october", day: 15 },
end: { month: "november", day: 5 },
};
return isWithinDateRange(new Date(), halloweenRange);
};
export const isHalloweenDay = (): boolean => {
const date = new Date();
const month = monthNames[date.getMonth()];
const day = date.getDate();
return (
(month === "october" && day === 31) || (month === "november" && day === 1)
);
};
If you really want to revive the Halloween spirit, you could change the system time to trick the site into thinking it’s still Halloween, as the site uses client-side time to determine seasonal events. But be careful; messing with your system time can cause other problems on your computer.
Embrace the Shadows and Revel in the Spooky Halloween!
yay


